×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
5:購入処理に追加できることとか
前回の記事で購入処理の作り方を説明しましたが、あれだと本当に必要最低限のことしか書いていません。
効果音を入れたり、技能の解説を入れたりすることも出来ます。
前回掲載を忘れていたのですが、参考までに。
こんな感じでツリーを作っています。(下半分の選択されているツリー)
このテンプレート、拙作「かたすみ施療院」の「テンプレート」のパッケージの中に含まれており、シナリオのフォルダ中で名言はしていませんがこのツリーに限ってはコピペを許可しています。
(というか、このテンプレはコピペしないでって言うほどのもんでもなし)
このテンプレの使い方は以下の通りです。
・最初のメッセージコンテント(イメージの有無は自分で選択)に商品説明を入れる
・解説が必要なら、「解説」と書かれたメッセージコンテントに解説を入れる。続きが必要なら、上の「Standard」パレットからメッセージコンテントを持ってきて追加する。
・「購入」と書かれているメッセージコンテントを使うと、購入の確認画面となっている。値段を入れ(必要なら商品名を入れるといい)ると、ゲーム中で「購入」を押したとき、即座に買わなくて済む(間違って押した場合の救済措置だが、要らないという人もいるかも)
・「Yes」を押すと、前回の記事で書いた購入処理が本格的に発生するようになっている。必要な金額を適宜設定することが出来る。
・「No」を押すと中断されるようになっている。
・このテンプレは技能カード入手用に作られているので、販売する品物がアイテムだった場合、「効果音コンテント以下を切り取り」→「カード入手コンテントを消去」→「アイテム入手コンテントを消したところに追加」→「切り取った効果音コンテント以下を貼りつけ」ると、差し替えが出来る。複数アイテムを販売する場合、先に差し替えたテンプレートを用意しておくと楽。
・購入処理の後、入手したことを示す効果音を鳴らす設定になっている(スピーカーのマークのコンテント)。このコンテントを使うと、設定した効果音を鳴らすことが出来る。
・同じく購入処理の後、メッセージコンテントがある。入手した旨のメッセージなどを表記するなら、このコンテントに入れると分かりやすい。
・このテンプレは「かたすみ施療院」のシナリオを開き、パッケージの中から「テンプレート」を選択、「今後のための財産~」にくっついているコンテント部分をコピーして、別のシナリオ(製作中のシナリオ)に貼り付けるとそのまま使える。画像データなどはこのテンプレには付随しておらず、製作中のシナリオのデータを使って欲しい。と言うかそのままだと変になる(そのまま使うと、画像部分にランダムなPCの顔画像が表示されてしまうので、注意)。
・なおこのテンプレートはVer1.50ビルダーで作成されており、最低限Ver1.50とNextどちらでも使うことが出来るはず。(変わったコンテントを使用していないので、ビルダーなら他のバージョンで使えるかもしれないが未確認です)
……長々とテンプレの使い方というか機能を説明しましたが、要するに、前回の購入処理には色々つけることが出来ます。
例えば、効果音をつけるには、効果音を鳴らしたいタイミング(お金を失うところとか、購入処理が終わったところとか)の位置に、「Standard」タブから「効果音」コンテント(スピーカーのアイコン)を入れるといいですし(この効果音は、シナリオフォルダに好きな効果音を入れれば「オリジナル」から選んで使えますし、「デフォルト」にも効果音がいっぱい入っています)。
購入処理のほかに解説を入れようと思ったら、メッセージコンテントを入れることが出来ます。ただしこのとき、コンテントの位置には注意してくださいね(ビルダーで見たままの順番にボタンが表示されるため)。
同じく「Standard」タブから砂時計のアイコンを選ぶと、空白時間を作ることが出来ます。例えば、お金を払ってからカード入手の効果音がなるまでや、店主の台詞などを挟む際に「間」が作れるのです。これは0.1秒単位で設定できるので、実際に使って調整してみてください。
また、前回はあまり説明しませんでしたが、メッセージコンテントの下に複数のコンテントを配置することで、ゲーム中ではメッセージコンテントの下に選択肢を出すことが出来ます。
ビルダーで見たまま上から順番に表示されます。
このテンプレでは、最初の商品説明になるメッセージコンテントの下に「解説」「購入」「キャンセル」を配置しています。そんな感じです。
長くなったので、エリアの使い方とか帰還処理とかの話は次回に回します。
追記を閉じる▲
3:売り物を置こう
場所が出来たら売り物を配置します。
まずは品物を置きたいエリアの「テーブルビュー」を開いたまま、「カードウィンドウ」にある販売物(スキルでもアイテムでも)を選択、ドラッグ&ドロップで配置します。
上の方、先ほど背景を設定した横にある「オート」と「カスタム」は、カードの配置を調整するためのもので、「オート」だと自動的に横並びに、「カスタム」だと自分で好きな位置を配置できます。基本的に「カスタム」で自分の好みに並べたほうがいいと思われます。
以下、同じように繰り返すと、品物が配置できます。
ただ、配置しても、それはカードだけで購入処理を組んだわけではありません。
購入処理に関して、続きで述べます。
4:購入処理を組もう
なにやらNextバージョンのビルダーには購入処理をある程度組んでくれる機能がついているらしいと聞き及んだのですが(なんと言う便利機能……!!)、とりあえず手動で購入処理を組む場合の話をします。
まずは、品物を置いた状態で、上のタブを「イベントビュー」に切り替えます。
こんな感じですね。
で、まずはカードの購入処理から進めましょう。購入処理を組みたいカードを横のパレットからクリックして選択。その状態で、上のプルダウンメニュー「システム」「クリック」の横にある青い矢印ボタンをクリックします。
ポチッとな!
「メニューイベント」というのが現れます。これは、カードをクリックしたときに発生するイベント、つまり挙動を表します。このままだと、何も指示が書いていないのでクリックしても何も起きません。
では、クリックしたらメッセージが表示されるように処理を組みましょう。
エリアを閉じないままで作業を続けます。
ビルダーの上の方のパレットは最初「Terminal」になっています。
これを「Standard」に変更します。
カーソルマークの隣にある青いメッセージボックスのボタンを押して、その状態で先ほどの「メニューイベント」の部分をクリックします。
すると、こんな感じに、メッセージ部分の書き込み画面がポップアップします。
ここに、クリックしたときのメッセージを書き込んでいきます。
以下、説明を兼ねた一例を表示しますね。
イメージありメッセージとイメージなしメッセージが設定できます。
もし店主がいて説明が必要なら、イメージありメッセージにして、シナリオフォルダ内に入れた店主の画像を表示するとか、品物の画像を表示するとかすればいいですね。
イメージなしメッセージはシステム的な文章を表示したり、読み物シナリオなら地の文を表示したりするのに使います。単に購入処理だけなら、イメージなしメッセージでもいいでしょう。
こんな感じで書き込んで、書き込み終えたら「OK」を押します。
メッセージが完成しました。Ver1.50ビルダーのバージョンにも拠りますが、左側にプレビューが表示されるものもあります(この辺調べ忘れ。最新版だとこんな画面になるはず)。
必要なのは画面右側の四角アイコンです。これでメッセージが表示されるようになりました。
ですが、メッセージが表示されてもそれだけで、まだスキルやアイテムが手に入るわけではないので、それの入手処理を組まねばなりません。
購入処理といえば、まずはゲーム内でお金があるかどうかを判別しないといけません。
これをするには、上のパレットから「Branch」を選びます。
カーソルが微妙に見切れてますがこれです。
するとこんな画面がポップアップします。
ここで、スキルやアイテムなど売り物の購入金額を設定します。
例えばこの場合は1000spに設定しています。
アイテムの金額は任意の金額で大丈夫ですが、
スキルの金額は一定の法則に則って制定するといいでしょう。
ちなみにリューンスキルの購入金額は、「400sp+(200sp×スキルレベル)」となっています。
レベル1技能なら400sp+200spで600sp、
レベル7技能なら400sp+200×7の1800sp、といった具合ですね。
強いスキルの場合はもうちょっと価格を上げるなどしてバランス調整を行う場合がありますが、原則これに則るとプレイヤーはありがたい感じです……個人的には。
閑話休題。
その中の丁度真ん中に「所持金分岐」というのがあるので、それをクリックしてさっきのメッセージコンテントをクリック。するとさっきと同じようにコンテントが生成されます。
こんな感じで、コンテントを繋げてツリー…イベントのつながりを作っていくことで、一つの処理やイベントを作っていくことになります。
所持金判定が出来たので、アイテムやスキルを入手させたりお金を消費させたりしましょう。
上のパレットの「Get」を選び、品物がアイテムなら瓶の画像「アイテム取得」、スキルならカードの画像「スキル取得」を選んで、先ほどの所持金分岐コンテントにつけます。画像ではスキルを使っています。
これらのどちらかを選んでクリックすると、こんな感じの画面が出ます。
この画面だとまだ1枚しかスキルが無いですが、カードに合致した売り物を選んで、「適用範囲」は「荷物袋」を選択(とは書きましたが実は「全体(荷物袋含む)」でも問題なく荷物袋に入るはずではあるのですが念のため)、「OK」を押します。
すると、「1000sp以上所有している場合」カードの入手が出来るようになりました。
この所持金分岐判定のコンテントの下に何かつけた場合、二択のプルダウンメニューが発生します。
今回は自動的に「1000sp以上所持している」状態になっていますね。
では、1000sp以上所有していない場合はどうなるのか。
この下に、再び「Standard」からメッセージコンテントを選んで、内容を入力してから、「イベントビューにある、先ほど作った所持金分岐コンテント」をクリック。
こんな感じで入力して、
すると、お金が足りないときには「お金が足りないようだ。」と表示されるようになるのです。
こんな感じで、一定金額以上を所持しているときには入手イベントを、所持していないときにはエラーメッセージを入れることが出来ます。
ちょっと戻って、アイテム/スキルの入手処理を組んだら、お金を減らす処理を入れます。
上のパレットから「Lost」を選択、中央にあるコインにバッテンがついたアイコン「所持金減少」を選択、アイテム/スキル入手コンテントをクリックしてその下に入れます。
減らす金額を入力して「OK」を押せば、これでお金が減るようになります。
とりあえず、これで購入処理が組めた……んですが。
このままだと、カードをクリックしたら勝手に購入判定が行われる状態になってしまっているので、キャンセルボタンを作りましょう。
これは簡単に、タブの「Standard」からメッセージコンテントを選び、空っぽの状態で「OK」を押して生成すると、何もメッセージが表示されないコンテントが出来上がります(この状態だと、メッセージ自体がゲーム中で表示されず、何も起きなかったことになります)。
この状態で、
OKを押して生成、
メッセージコンテント横をクリックするとプルダウンメニューが出てきて、デフォルトでこんな感じのメッセージが用意されています。「キャンセル」系のものを選ぶといいでしょう。
すると、メッセージコンテントの下に選択肢として「キャンセル」が現れます。
先ほどの所持金分岐コンテントも横の「OK」をクリックしてプルダウンメニューを表示させるのは一緒ですが、ここには文言を書き込むこともできます。例えば今回は購入処理を始めるため「購入」と入れてみました。
これで、ゲーム中では「購入」「キャンセル」の二択が表示されます。
こんな感じに表示されます。
「購入」を選ぶと所持金判定のあとカードが入手でき(所持金が足りなければエラーメッセージが表示される)、キャンセルを選ぶと何もおきません。
基礎はこんな感じでしょうか。
(*まだ続きます。ごめんなさい今日は力尽きたの。待て次回。*)
(*次回は効果音の入れ方などの解説や、そのほかの処理を解説します。*)
追記を閉じる▲
突然浮上する烏間です。
ツイッターをやっていたら「店シナリオの作り方がわからない!」という呟きを目にし、「せっかくだから解説してみるか!」と思い立ったが百年目(?)、ちょっと頑張って解説ページを作ろうと奮闘してみました。とはいえ、ほとんど受け売りの技術ですが。
以下、頑張ります。追記からどうぞ。
長いので数回に分割します。
ツイッターをやっていたら「店シナリオの作り方がわからない!」という呟きを目にし、「せっかくだから解説してみるか!」と思い立ったが百年目(?)、ちょっと頑張って解説ページを作ろうと奮闘してみました。とはいえ、ほとんど受け売りの技術ですが。
以下、頑張ります。追記からどうぞ。
長いので数回に分割します。
店シナリオの作り方。
0:品物を作る。
スキルでもアイテムでも、なんでもどうぞ。
このあたりの作り方やバランスのとり方などは、後日解説するかもしれませんし出来ないかもしれません。
今回は、スキルやアイテムは作ったけどどうやって店シナリオにすればいいのかわからない方向けに解説しています。申し訳ありません。
このあたりの作り方やバランスのとり方などは、後日解説するかもしれませんし出来ないかもしれません。
今回は、スキルやアイテムは作ったけどどうやって店シナリオにすればいいのかわからない方向けに解説しています。申し訳ありません。
→で、店シナリオへのやりかた
1:エリアを作る。
エリア、つまり場所が出来ます。
で、作ったエリアに品物を配置するところから。
2:エリアの解説から
さっき作った新規エリアをダブルクリックすると、
それぞれの機能を解説すると、
テーブルビュー→カードを置いたり、背景を設定する場所。デフォルトの画面のマップ画像はここで設定される。
シーンビュー→セルという単位で背景の上に画像を置ける場所。例えば、デフォルトの冒険者の宿の画像の、宿の画像はここで設定される。
イベントビュー→カードをクリックしたりエリア移動の結果何が起こるかを設定する場所。
といった感じでしょうか。
3:背景画像の設定
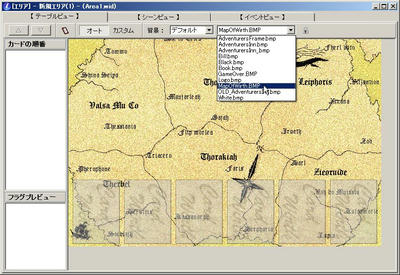
まず、背景(一番後ろのベースになる画像、全体的なテーブル画像などはここに配置します)を設定するなら、シナリオフォルダ内に使いたい画像を入れて「テーブルビュー」で「背景」の横のプルダウンメニューから選択。
「デフォルト」を選ぶと、ビルダーの中に入っている画像しか現れません。
自分で入れた画像を使うためには、この「デフォルト」を「オリジナル」に変更します。
それから、その横にあるプルダウンメニューを開いて、自分の使いたい背景画像に変更します。なお、この一覧にはカード画像も含まれているため、気をつけてくださいね。(実害は無いですが)

↑こんな感じで選ぶ。(今回は画像の都合上デフォルトから選択中ですが、実際には「オリジナル」から設定してくださいね)
このままだと背景画像しかない状態なので、もしこんな感じの画面を作りたいなら、「セル」を設定する必要があります。
↓こんな感じ

「シーンビュー」を開き、「セルの作成」ボタンを押します。

カーソルが合わさってるのがそれですね。
クリックすると、以下のような画面が出ます。

「画像の設定」から、自分で用意した画像を使いたい場合は先ほどと同じように「デフォルト」を「オリジナル」に変更。
そのあと画像を選択することで背景画像の上に載せて使えます。
特に背景画像と位置あわせをする必要がなければ、下の方にある「簡単設定」というところにある「冒険者の宿」に設定すると、勝手に普段の冒険者の宿の画像みたいな位置に収まってくれます。
なおこの設定、再び設定したセルを開くと「カスタム」に変わり、位置情報が書かれた状態になっています。もし背景画像との兼ね合いで位置調整が必要ならば、一度冒険者の宿サイズに設定してからやり直すのも一つの手かもしれません。

背景の上にセルを載せることでこんな感じになるのです。(画像使い回し)
これで背景部分は完成しました。次は作った商品を乗っけましょう。
……ここまで長かったので、記事を分割します。待て次回!
「デフォルト」を選ぶと、ビルダーの中に入っている画像しか現れません。
自分で入れた画像を使うためには、この「デフォルト」を「オリジナル」に変更します。
それから、その横にあるプルダウンメニューを開いて、自分の使いたい背景画像に変更します。なお、この一覧にはカード画像も含まれているため、気をつけてくださいね。(実害は無いですが)
↑こんな感じで選ぶ。(今回は画像の都合上デフォルトから選択中ですが、実際には「オリジナル」から設定してくださいね)
このままだと背景画像しかない状態なので、もしこんな感じの画面を作りたいなら、「セル」を設定する必要があります。
↓こんな感じ
「シーンビュー」を開き、「セルの作成」ボタンを押します。
カーソルが合わさってるのがそれですね。
クリックすると、以下のような画面が出ます。
「画像の設定」から、自分で用意した画像を使いたい場合は先ほどと同じように「デフォルト」を「オリジナル」に変更。
そのあと画像を選択することで背景画像の上に載せて使えます。
特に背景画像と位置あわせをする必要がなければ、下の方にある「簡単設定」というところにある「冒険者の宿」に設定すると、勝手に普段の冒険者の宿の画像みたいな位置に収まってくれます。
なおこの設定、再び設定したセルを開くと「カスタム」に変わり、位置情報が書かれた状態になっています。もし背景画像との兼ね合いで位置調整が必要ならば、一度冒険者の宿サイズに設定してからやり直すのも一つの手かもしれません。
背景の上にセルを載せることでこんな感じになるのです。(画像使い回し)
これで背景部分は完成しました。次は作った商品を乗っけましょう。
……ここまで長かったので、記事を分割します。待て次回!
追記を閉じる▲

