×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
突然浮上する烏間です。
ツイッターをやっていたら「店シナリオの作り方がわからない!」という呟きを目にし、「せっかくだから解説してみるか!」と思い立ったが百年目(?)、ちょっと頑張って解説ページを作ろうと奮闘してみました。とはいえ、ほとんど受け売りの技術ですが。
以下、頑張ります。追記からどうぞ。
長いので数回に分割します。
ツイッターをやっていたら「店シナリオの作り方がわからない!」という呟きを目にし、「せっかくだから解説してみるか!」と思い立ったが百年目(?)、ちょっと頑張って解説ページを作ろうと奮闘してみました。とはいえ、ほとんど受け売りの技術ですが。
以下、頑張ります。追記からどうぞ。
長いので数回に分割します。
店シナリオの作り方。
0:品物を作る。
スキルでもアイテムでも、なんでもどうぞ。
このあたりの作り方やバランスのとり方などは、後日解説するかもしれませんし出来ないかもしれません。
今回は、スキルやアイテムは作ったけどどうやって店シナリオにすればいいのかわからない方向けに解説しています。申し訳ありません。
このあたりの作り方やバランスのとり方などは、後日解説するかもしれませんし出来ないかもしれません。
今回は、スキルやアイテムは作ったけどどうやって店シナリオにすればいいのかわからない方向けに解説しています。申し訳ありません。
→で、店シナリオへのやりかた
1:エリアを作る。
エリア、つまり場所が出来ます。
で、作ったエリアに品物を配置するところから。
2:エリアの解説から
さっき作った新規エリアをダブルクリックすると、
それぞれの機能を解説すると、
テーブルビュー→カードを置いたり、背景を設定する場所。デフォルトの画面のマップ画像はここで設定される。
シーンビュー→セルという単位で背景の上に画像を置ける場所。例えば、デフォルトの冒険者の宿の画像の、宿の画像はここで設定される。
イベントビュー→カードをクリックしたりエリア移動の結果何が起こるかを設定する場所。
といった感じでしょうか。
3:背景画像の設定
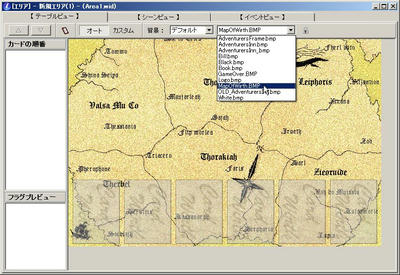
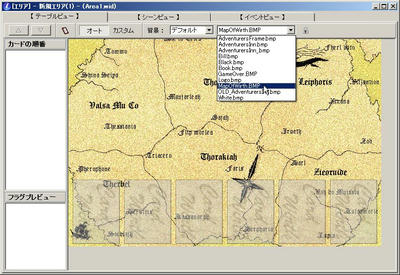
まず、背景(一番後ろのベースになる画像、全体的なテーブル画像などはここに配置します)を設定するなら、シナリオフォルダ内に使いたい画像を入れて「テーブルビュー」で「背景」の横のプルダウンメニューから選択。
「デフォルト」を選ぶと、ビルダーの中に入っている画像しか現れません。
自分で入れた画像を使うためには、この「デフォルト」を「オリジナル」に変更します。
それから、その横にあるプルダウンメニューを開いて、自分の使いたい背景画像に変更します。なお、この一覧にはカード画像も含まれているため、気をつけてくださいね。(実害は無いですが)

↑こんな感じで選ぶ。(今回は画像の都合上デフォルトから選択中ですが、実際には「オリジナル」から設定してくださいね)
このままだと背景画像しかない状態なので、もしこんな感じの画面を作りたいなら、「セル」を設定する必要があります。
↓こんな感じ

「シーンビュー」を開き、「セルの作成」ボタンを押します。

カーソルが合わさってるのがそれですね。
クリックすると、以下のような画面が出ます。

「画像の設定」から、自分で用意した画像を使いたい場合は先ほどと同じように「デフォルト」を「オリジナル」に変更。
そのあと画像を選択することで背景画像の上に載せて使えます。
特に背景画像と位置あわせをする必要がなければ、下の方にある「簡単設定」というところにある「冒険者の宿」に設定すると、勝手に普段の冒険者の宿の画像みたいな位置に収まってくれます。
なおこの設定、再び設定したセルを開くと「カスタム」に変わり、位置情報が書かれた状態になっています。もし背景画像との兼ね合いで位置調整が必要ならば、一度冒険者の宿サイズに設定してからやり直すのも一つの手かもしれません。

背景の上にセルを載せることでこんな感じになるのです。(画像使い回し)
これで背景部分は完成しました。次は作った商品を乗っけましょう。
……ここまで長かったので、記事を分割します。待て次回!
「デフォルト」を選ぶと、ビルダーの中に入っている画像しか現れません。
自分で入れた画像を使うためには、この「デフォルト」を「オリジナル」に変更します。
それから、その横にあるプルダウンメニューを開いて、自分の使いたい背景画像に変更します。なお、この一覧にはカード画像も含まれているため、気をつけてくださいね。(実害は無いですが)
↑こんな感じで選ぶ。(今回は画像の都合上デフォルトから選択中ですが、実際には「オリジナル」から設定してくださいね)
このままだと背景画像しかない状態なので、もしこんな感じの画面を作りたいなら、「セル」を設定する必要があります。
↓こんな感じ
「シーンビュー」を開き、「セルの作成」ボタンを押します。
カーソルが合わさってるのがそれですね。
クリックすると、以下のような画面が出ます。
「画像の設定」から、自分で用意した画像を使いたい場合は先ほどと同じように「デフォルト」を「オリジナル」に変更。
そのあと画像を選択することで背景画像の上に載せて使えます。
特に背景画像と位置あわせをする必要がなければ、下の方にある「簡単設定」というところにある「冒険者の宿」に設定すると、勝手に普段の冒険者の宿の画像みたいな位置に収まってくれます。
なおこの設定、再び設定したセルを開くと「カスタム」に変わり、位置情報が書かれた状態になっています。もし背景画像との兼ね合いで位置調整が必要ならば、一度冒険者の宿サイズに設定してからやり直すのも一つの手かもしれません。
背景の上にセルを載せることでこんな感じになるのです。(画像使い回し)
これで背景部分は完成しました。次は作った商品を乗っけましょう。
……ここまで長かったので、記事を分割します。待て次回!
PR
追記を閉じる▲
店シナリオの作り方。
0:品物を作る。
スキルでもアイテムでも、なんでもどうぞ。
このあたりの作り方やバランスのとり方などは、後日解説するかもしれませんし出来ないかもしれません。
今回は、スキルやアイテムは作ったけどどうやって店シナリオにすればいいのかわからない方向けに解説しています。申し訳ありません。
このあたりの作り方やバランスのとり方などは、後日解説するかもしれませんし出来ないかもしれません。
今回は、スキルやアイテムは作ったけどどうやって店シナリオにすればいいのかわからない方向けに解説しています。申し訳ありません。
→で、店シナリオへのやりかた
1:エリアを作る。
エリア、つまり場所が出来ます。
で、作ったエリアに品物を配置するところから。
2:エリアの解説から
さっき作った新規エリアをダブルクリックすると、
それぞれの機能を解説すると、
テーブルビュー→カードを置いたり、背景を設定する場所。デフォルトの画面のマップ画像はここで設定される。
シーンビュー→セルという単位で背景の上に画像を置ける場所。例えば、デフォルトの冒険者の宿の画像の、宿の画像はここで設定される。
イベントビュー→カードをクリックしたりエリア移動の結果何が起こるかを設定する場所。
といった感じでしょうか。
3:背景画像の設定
まず、背景(一番後ろのベースになる画像、全体的なテーブル画像などはここに配置します)を設定するなら、シナリオフォルダ内に使いたい画像を入れて「テーブルビュー」で「背景」の横のプルダウンメニューから選択。
「デフォルト」を選ぶと、ビルダーの中に入っている画像しか現れません。
自分で入れた画像を使うためには、この「デフォルト」を「オリジナル」に変更します。
それから、その横にあるプルダウンメニューを開いて、自分の使いたい背景画像に変更します。なお、この一覧にはカード画像も含まれているため、気をつけてくださいね。(実害は無いですが)

↑こんな感じで選ぶ。(今回は画像の都合上デフォルトから選択中ですが、実際には「オリジナル」から設定してくださいね)
このままだと背景画像しかない状態なので、もしこんな感じの画面を作りたいなら、「セル」を設定する必要があります。
↓こんな感じ

「シーンビュー」を開き、「セルの作成」ボタンを押します。

カーソルが合わさってるのがそれですね。
クリックすると、以下のような画面が出ます。

「画像の設定」から、自分で用意した画像を使いたい場合は先ほどと同じように「デフォルト」を「オリジナル」に変更。
そのあと画像を選択することで背景画像の上に載せて使えます。
特に背景画像と位置あわせをする必要がなければ、下の方にある「簡単設定」というところにある「冒険者の宿」に設定すると、勝手に普段の冒険者の宿の画像みたいな位置に収まってくれます。
なおこの設定、再び設定したセルを開くと「カスタム」に変わり、位置情報が書かれた状態になっています。もし背景画像との兼ね合いで位置調整が必要ならば、一度冒険者の宿サイズに設定してからやり直すのも一つの手かもしれません。

背景の上にセルを載せることでこんな感じになるのです。(画像使い回し)
これで背景部分は完成しました。次は作った商品を乗っけましょう。
……ここまで長かったので、記事を分割します。待て次回!
「デフォルト」を選ぶと、ビルダーの中に入っている画像しか現れません。
自分で入れた画像を使うためには、この「デフォルト」を「オリジナル」に変更します。
それから、その横にあるプルダウンメニューを開いて、自分の使いたい背景画像に変更します。なお、この一覧にはカード画像も含まれているため、気をつけてくださいね。(実害は無いですが)
↑こんな感じで選ぶ。(今回は画像の都合上デフォルトから選択中ですが、実際には「オリジナル」から設定してくださいね)
このままだと背景画像しかない状態なので、もしこんな感じの画面を作りたいなら、「セル」を設定する必要があります。
↓こんな感じ
「シーンビュー」を開き、「セルの作成」ボタンを押します。
カーソルが合わさってるのがそれですね。
クリックすると、以下のような画面が出ます。
「画像の設定」から、自分で用意した画像を使いたい場合は先ほどと同じように「デフォルト」を「オリジナル」に変更。
そのあと画像を選択することで背景画像の上に載せて使えます。
特に背景画像と位置あわせをする必要がなければ、下の方にある「簡単設定」というところにある「冒険者の宿」に設定すると、勝手に普段の冒険者の宿の画像みたいな位置に収まってくれます。
なおこの設定、再び設定したセルを開くと「カスタム」に変わり、位置情報が書かれた状態になっています。もし背景画像との兼ね合いで位置調整が必要ならば、一度冒険者の宿サイズに設定してからやり直すのも一つの手かもしれません。
背景の上にセルを載せることでこんな感じになるのです。(画像使い回し)
これで背景部分は完成しました。次は作った商品を乗っけましょう。
……ここまで長かったので、記事を分割します。待て次回!
PR
この記事のトラックバックURL
この記事へのトラックバック

